WordPressでブログに動画を挿入する方法を調べてみたところ、動画をとても簡単に挿入することができました。
今回使用した動画ファイルは「Mazwai」という無料の動画素材サイトからダウンロードしています。
1.動画ファイルを用意する
WordPressはいろいろな種類のファイルフォーマットに対応しているようですが、今回は最近のほとんどのブラウザが対応していることからmp4形式のフォーマットにしました。
ファイルサイズは大きくなればなるほど、画面の読み込みが遅くなるため大きすぎるファイルはやめておいた方がいいです。
2.動画ファイルを追加する
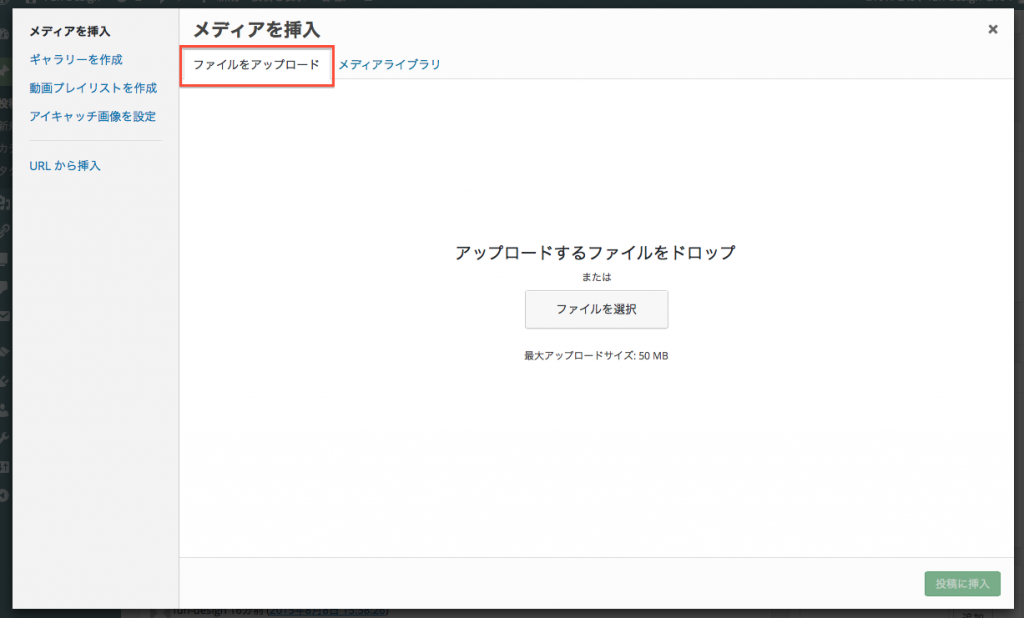
動画を追加するには、ダッシュボードの投稿の編集から「メディアを追加」ボタンをクリックして「ファイルをアップロード」タブを開きファイルを選択します。
3.動画を挿入する
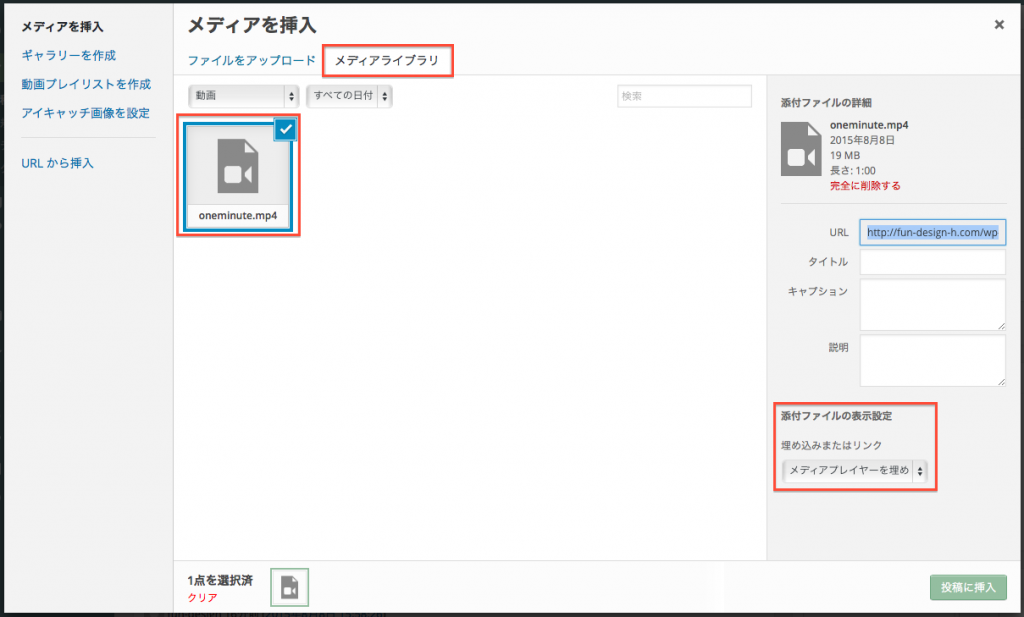
「メディアライブラリ」タブを開き、対象の動画を選択して右下の添付ファイルの表示設定で「メディアプレイヤーを埋め込む」を選択して投稿に挿入します。
以上で投稿に以下のコードが設定され動画の埋め込みができます。
[video width="640" height="360" mp4="https://blog.fun-design-h.com/wp-content/uploads/2015/08/oneminute.mp4"][/video]自動再生、ループする
動画を自動再生したい場合はautoplay=”on”を追加します。同じくループする場合はloop=”on”を追加します。
ただし、iPhoneでは動画は自動再生されないようです。
[video width="640" height="360" mp4="https://blog.fun-design-h.com/wp-content/uploads/2015/08/oneminute.mp4" autoplay="on" loop="on"][/video]まとめ
今回動画の埋め込みを試してみましたが、とても簡単にできました。
大きな動画は難しいですが、訪れる人の興味を引くような動画を投稿してみてはいかがでしょうか?